Üdv minden régi és új tagnak!
Ahogyan megbeszéltük, újraindítom a fórumot, hogy az aktuális témák könnyebben követhetőek legyenek a csütörtöki haladó csoport tagjainak.
Váci Robotika Labor |
You are here » Váci Robotika Labor » Haladó csoport (csütörtök) » Tananyagok
Üdv minden régi és új tagnak!
Ahogyan megbeszéltük, újraindítom a fórumot, hogy az aktuális témák könnyebben követhetőek legyenek a csütörtöki haladó csoport tagjainak.
7 szegmenses kijelző

Összesen 10db láb (alul felül 5-5db), ebből a középső felül és alul is a COM (common=közös) ami nekünk a GND. Minden „pálcika” tulajdonképpen egy led, amit 220Ohm-os ellenálláson keresztül 5V tápra (labortápra) vagy az Arduino kimeneti lábaira köthetünk.
1.) Állítsunk be 5.0V-ot a labortápon, és a pozitív (piros) vezetékre kössünk egy 220Ohm-os ellenállást, majd onnan egy krokodil csipeszt. A labortáp fekete (GND) vezetékét csatlakoztassuk a felső vagy alsó COM (common / GND) lábra, majd az ellenállásról jövő vezetékkel próbáljuk végig a megmaradt lábakat. Látnunk kell, hogy melyik szegmens („pálcika”) kezd el világítani – hasonlítsuk össze a fenti rajzzal!
2.) Csatlakoztassunk mind a 8 kivezetéshez 1-1 ellenállást, majd ezen át az Arduino 2-es lábára kössük, az „a” pálcikához tartozó lábat, a 3-asra a „b”-t stb… az utolsó a „dot” (pont) lesz, ami a 9-es lábra kell, hogy kerüljön. Valamelyik COM lábat kössük az Arduino GND-jére.

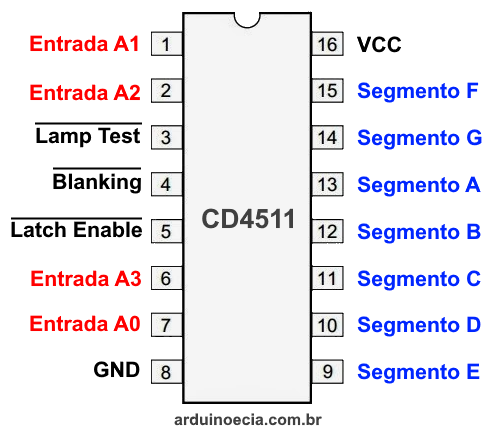
CD4511 vezérlő IC
Az IC lényege, hogy 4db bemenettel tudjuk vezérelni a 7 szegmenses kijelzőnket. Nem kell minden egyes "pálcikához" egy-egy lábat lefoglalni az Arduino-n.
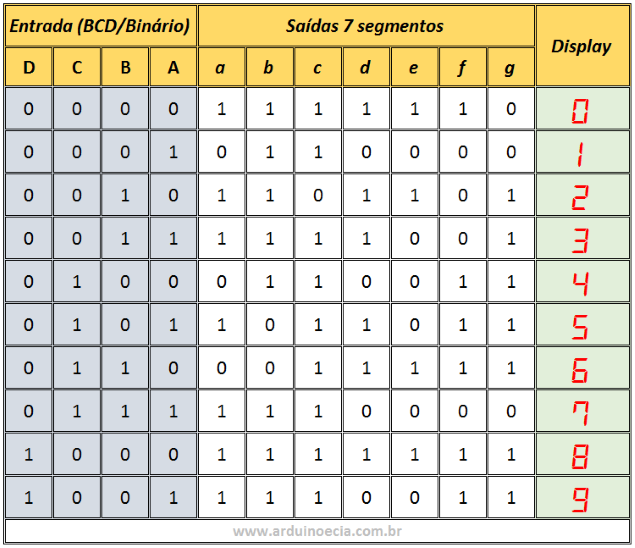
Ezután az alábbi táblázat alapján tudunk bármilyen számot megjeleníteni:
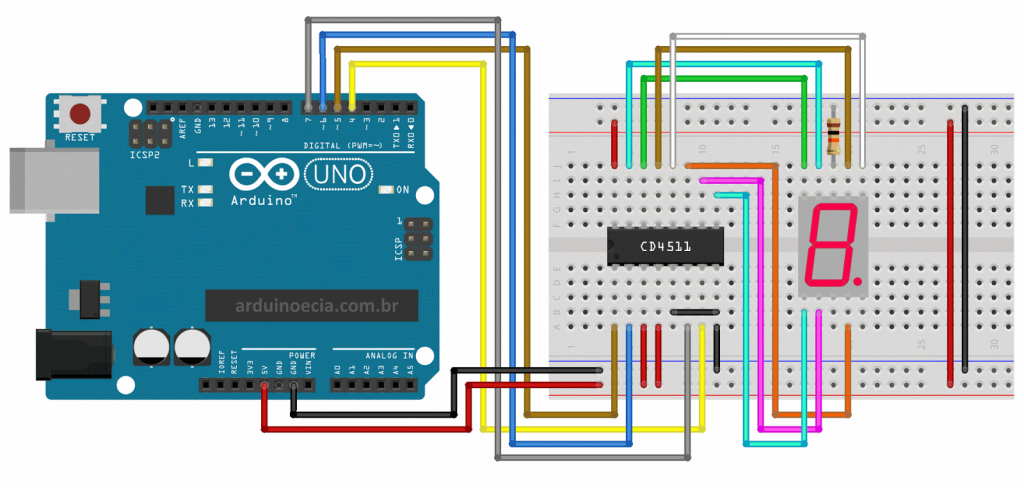
A bekötés rajz:
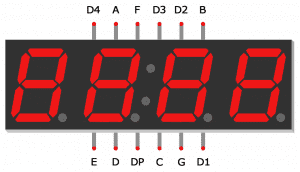
4 digites 7 szegmenses kijelző

Az A-G lábak ugyan úgy működnek mint az egy digites kivitelnél, de nem 1 hanem 4db „common” lábunk van (D1-D4) és csak az fog világítani amelyik common láb a GND-re csatlakozik.
Építsük meg a véletlenszám generátorunkat úgy, hogy mind a 4 szám egymás után véletlenszámot adjon!
Shift OUT - 74HC595

Arduino kód:
//74HC595 Shift out IC lábai:
int latchPin = 8; //ST_cp láb
int clockPin = 12; //SH_CP láb
int dataPin = 11; // DS láb
//a "szam" változóban tároljuk a kapott számot:
byte szam;
void setup() {
pinMode(latchPin, OUTPUT);
pinMode(clockPin, OUTPUT);
pinMode(dataPin, OUTPUT);
Serial.begin(9600);
Serial.print("Szam: ");
}
void loop() {
if (Serial.available()>0) {
szam=Serial.parseInt();
digitalWrite(latchPin, LOW);
shiftOut(dataPin, clockPin, MSBFIRST, szam);
digitalWrite(latchPin, HIGH);
Serial.print(szam);
Serial.print(" Binaris formaban: ");
Serial.println(szam,BIN);
Serial.print("Szam: ");
}
}
A program bekér egy számot (0 és 255 között tudja kezelni) és ezt a számot bináris formában jeleníti meg a 8db led-en. (ahol világít ott 1-es, ahol nem ott 0-a az érték)
Figyelem!
A szeptember 26.-i óra ELMARAD!
(aki tudja adja tovább)
A következő alkalom október 3.
LCD kijelző kelezése
A kijelzőt és az Arduino-t alap esetben 16db vezetékkel kellene összekötni és közvetlenül vezérelni DE ha az I2C kommunikációt használjuk akkor összesen csak 4db vezetékre lesz szükségünk:
- VCC (5V)
- GND (GND)
- SCL (A5)
- SDA (A4)

Az ilyen bekötéshez szükségünk van egy könyvtárra (library) amit telepíteni kell az Arduino-ba. Ennek legegyszerűbb módja, hogy bemásoljuk a Documentumok/Arduino/Library mappába a következő fájl teljes tartalmát:
LCD
Ezután a kijelző már elérhető a 0X27-es címen.
Próbáljuk ki a következő kódot:
#include <LiquidCrystal_I2C.h>
LiquidCrystal_I2C lcd(0x27,16,2);
void setup()
{
lcd.init();
lcd.backlight();
}
void loop()
{
lcd.clear();
lcd.setCursor(0,0);
lcd.print("Hello, mindenki!");
delay(1000);
lcd.setCursor(3,1);
lcd.print("Robotika!");
delay(1000);
}
Korábban csináltunk már "tolatóradart" ami kiírta a mért távolságot a soros monitorra. Ennek a kódja a következő:
int trigPin = 11;
int echoPin = 12;
long visszhang;
int tavolsag;
void setup() {
pinMode(trigPin, OUTPUT);
pinMode(echoPin, INPUT);
Serial.begin(9600);
}
void loop() {
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
visszhang = pulseIn(echoPin, HIGH);
tavolsag= visszhang*0.034/2;
Serial.print("Tavolsag: ");
Serial.println(tavolsag);
}
Feladat: alakítsuk úgy át a programot (és a bekötést), hogy a mért értéket az LCD kijelzőre írja ki!
// Tolatoradar, villogasmentesen:
#include <LiquidCrystal_I2C.h>
LiquidCrystal_I2C lcd(0x27,16,2);
int trigPin = 11;
int echoPin = 12;
long visszhang;
int tavolsag;
int elozo;
void setup()
{
lcd.init();
lcd.backlight();
pinMode(trigPin, OUTPUT);
pinMode(echoPin, INPUT);
lcd.clear();
lcd.setCursor(0,0);
lcd.print("Tavolsag:");
}
void loop()
{
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
visszhang = pulseIn(echoPin, HIGH);
tavolsag= visszhang*0.034/2;
if (elozo!=tavolsag) {
lcd.setCursor(9,0);
lcd.print(" ");
lcd.setCursor(9,0);
lcd.print(tavolsag);
elozo=tavolsag;
delay(100);
}
}
Kedves András!
A fórumban nem találtam a tolatóradarról rajzot. Ki lehet találni a programból, de ha egyszerűen megoldható, jó lenne, ha a kapcsolási rajzot be tudnád tenni.
Köszönöm szépen.
Az ultrahangos modul bekötése nagyon egyszerű:
Csak a Trig és az Echo láb megfelelő bekötésére kell figyelni (a program szerint) - vigyázat, a modulon nem mindig ez a sorrend, tehát ne csak a sorrendet figyeljük hanem a feliratokat is.
LCD kijelző, Joystick és servo motor:
#include <LiquidCrystal_I2C.h>
#include <Servo.h>
LiquidCrystal_I2C lcd(0x27,16,2);
int Y = A0;
int X = A1;
int Xpoz = 0;
int Ypoz = 0;
Servo fogo;
void setup()
{
lcd.init();
lcd.backlight();
pinMode(X,INPUT);
pinMode(Y,INPUT);
fogo.attach(10);
}
void loop()
{
Xpoz=map(analogRead(X),0,1024,0,16);
lcd.setCursor(Xpoz,0);
lcd.print("*");
fogo.write(map(Xpoz,0,16,170,10) );
Ypoz=map(analogRead(Y),0,1024,0,16);
lcd.setCursor(Ypoz,1);
lcd.print("*");
delay(10);
lcd.clear();
}
I2C LCD bekötése:

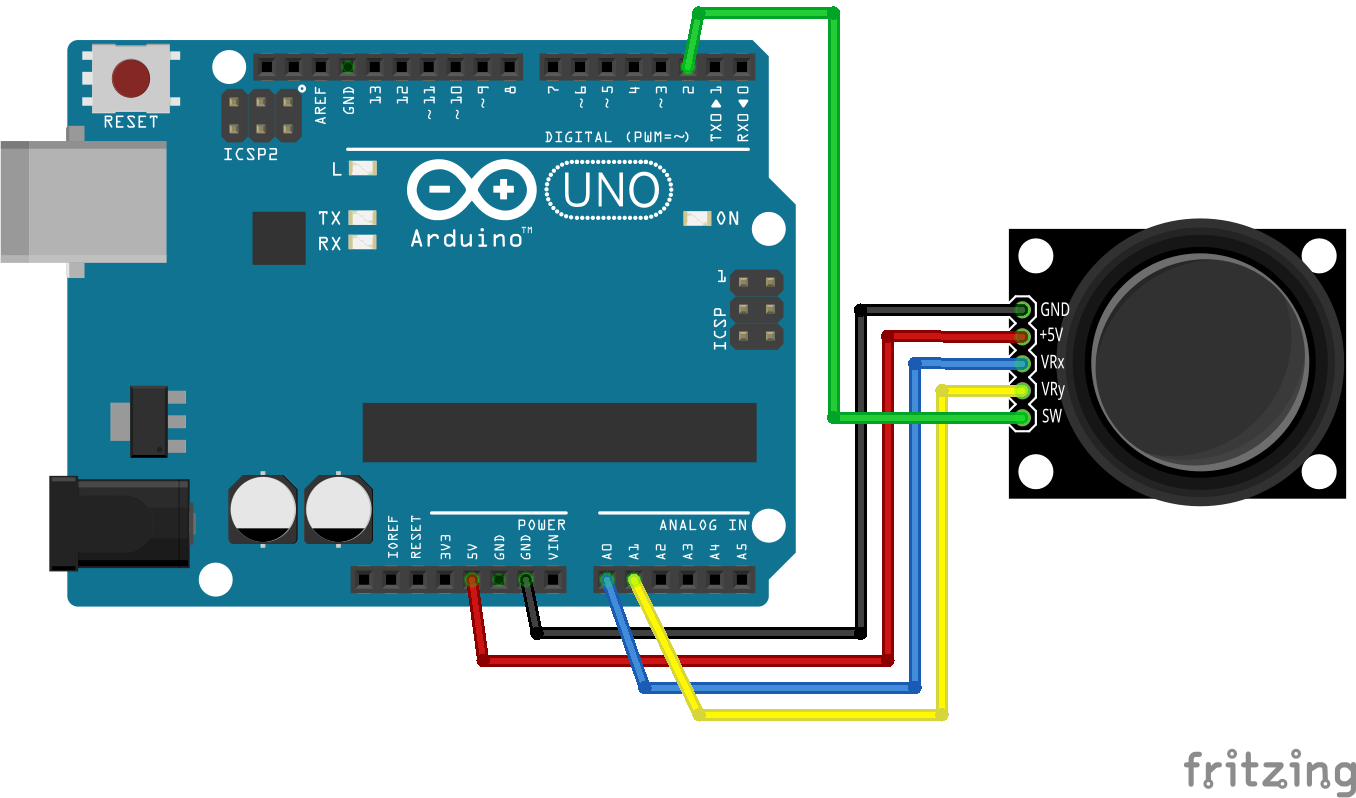
Arduino Joystick bekötése:
L293d motorvezérlő IC bekötése:
A képpel ellentétben mi NE 12V-t hanem 5V-t állítsunk be a labortápon!!!!

Az IC lábainak neve:
Megnevezések:
(bal, felső sarokból lefelé haladva)
Enable - ezzel fogjuk a motor sebességét szabályozni egy PWM lábon keresztül pl: analogWrite(10,255); ahol a 10 az Arduino PWM képes lába, a 255 pedig a teljes sebesség (0 és 255 között)
Input1 - az egyik irány, ha HIGH állapotban van pl digitalWrite(9,HIGH); (az Input2 ilyenkor legyen LOW!)
Output1 - a motor egyik lába
GND - az arduino GND-jét és a labortáp fekete vezetékét kell rákötni
GND - -II-
Output2 - a motor másik lába
Input2 - a másik irány, ha HIGH állapotban van pl digitalWrite(8,HIGH); (az Input1 ilyenkor legyen LOW!)
VS - a labortáp piros vezetéke (5V-ra állítva!)
(jobb felső saroktól indulva)
Vss - Arudino 5V vagy Vin lába
Önálló feladat:
A fenti kapcsolások és a minta kód felhasználásával készítsünk egy áramkört, melyre csatlakozik egy LCD kijelző amin egy csillag helyzete jelzi a joystick állapotát (alapból középen), valamint ennek helyzete alapján a rákötött villanymotor forgási irányát és sebességét tudjuk vezérelni!
Ha LCD-re akarsz kiírni akkor az lcd.setCursor(X,Y); a számok hossza alapján.
Ha Serial-ra akkor csak a szóközös megoldás van (tudtommal)
Pont azt szeretném kikerülni, hogy a számjegyek száma alapján pozicionálom a kurzort. Reméltem, hogy van valami formázás szerű dolog, mint Python-ban.
De nem adom fel, ha találok elegánsabb megoldást, megírom.
Köszi a választ 
OLED képernyő kezelése I2C kommunikációval
A szükséges könyvtárak letölthetőek: INNEN
Miután letöltöttük, a tartalmukat másoljuk be az arduino library mappájába!
Ezután ha elindítjuk az Arduino IDE-t a példák között meg is kell jelenni az Adafruit SSD1306 nevű könyvtárnak, amiből válasszuk ki az SSD1306_128x64 példát.
A programban keressük meg az alábbi sort:
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3D))
és a kiemelt részt cseréljük erre: 0x3C
Ezután töltsük fel és próbáljuk ki a kijelzőt.
A bekötést az alábbi ábrán láthatjuk:
Vigyázat! Az ábrán látható bekötés sorrendje eltérhet az általunk használt sorrendtől, ezért a lábak feliratát is figyeljük!!!
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 64 // OLED display height, in pixels
#define OLED_RESET 4 // Reset pin # (or -1 if sharing Arduino reset pin)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
#include <SoftwareSerial.h>
SoftwareSerial mySerial(12, 13); // RX, TX
String szoveg;
void setup() {
Serial.begin(9600);
mySerial.begin(9600);
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
display.display();
display.clearDisplay();
display.display();
delay(1000);
szoveg="OK";
kiir();
}
void kiir() {
display.clearDisplay();
display.setTextSize(1); // Draw 2X-scale text
display.setTextColor(SSD1306_WHITE);
display.setCursor(0, 0);
display.println(szoveg);
display.display(); // Show initial text
}
void loop() {
if (Serial.available()) {
szoveg=Serial.readString();
kiir();
}
if (mySerial.available()) {
szoveg=mySerial.readString();
Serial.println(szoveg);
kiir();
}
}
Figyelem!
A december 5.-i (csütörtök) alkalom
ELMARAD!
12.-én találkozunk.
Sziasztok!
Belefutottam egy jelenségbe, megosztom Veletek. Eddig nem találtam rá utalást, de biztos van valami oka. Ha valaki tudja, miért van, ossza meg velünk 
A furcsaság:
start = millis();
....
Serial.println(start);
Szépen írja az idő múlását milliszekundumban, de ha bezárom a soros monitort, majd újra megnyitom, akkor nulláról újrakezdi a számokat. Ötlet???
A megoldás a soros monitor bezárásában és újranyitásában van - ugyanis amikor megnyitod a soros monitort az egyben reseteli is az Arduino-t. Erre azért van szükség, mert ugye feltöltöd a programot, ami ezután egyből el is indul - de ha megnyitod a soros monitort feltehetőleg látni is akarod a program indulását, tehát újraindul, hogy az elejéről írhasson ki mindent.
Megjegyzem, ha nem az USB portot használod hanem a 0-ás és 1-es lábról olvasod le az értékeket akkor ez nem fog előjönni.
Köszönöm András, logikus 
Vezetékes és vezeték nélküli hálózatok
- bevezetés -
Fogalmak:
IP-cím: 4 tagból álló, egyenként 0 és 255 közötti cím mely a hálózatra kapcsolt eszközt azonosítja. (pl: 192.168.0.1 - C osztályú LAN hálózat esetén)
Subnet - Alhálózati maszk: a mi esetünkben mindig 255.255.255.0 (C osztályú LAN esetén)
Gateway - Alapértelmezett átjáró (ha van): annak az eszköznek a címe melyen keresztül más hálózatba juthatunk (pl.: az internetes router-ünk LAN-oldali címe)
DNS: Domain Name Server - névfeloldási kiszolgáló (ha van) - a Domain neveket Ip címmé konvertálja
LAN: Local Area Network - helyi hálózat (a mi esetünkben mindegy, hogy ez vezetékes vagy wifi - de általában a vezetékes hálózatot értik rajta)
DHCP szerver: a hálózatra feljelentkező gépeknek, ha nincs fix IP címük beállítva kioszt nekik egyet, valamint átadja a többi csatlakozási adatot (alhálózati maszk, átjáró, DNS)
WiFi: vezeték nélküli hálózat (2,4Ghz vagy 5Ghz alap esetben, de léteznek ettől különböző frekvenciák is)
SSID: a vezeték nélküli hálózat neve (amire csatlakozunk) - ez lehet rejtett is
Password: a WiFi jelszava amennyiben titkosítással látták el a kiszolgáló AP-t (ez leginkább WPA2 titkosítás)
AP - Access Point: az a rádió amire vezeték nélkül csatlakozunk - általában egybe van építve egy router-el, de ez NEM MINDIG VAN ÍGY!
Router - útválasztó: Olyan eszköz mely legalább két hálózati kártyával rendelkezik (amik más subnet-re csatlakoznak) és ezek között biztosítja az átjárást.
Mi A és C osztályú IP címekkel találkozhatunk (a B nálunk nem terjed el)
A osztályú IP címük van a közvetlenül internetre kapcsolt eszközöknek. (pl 195.199.113.185 - ez egy sulinet-es cím) ezt eredetileg WAN-nak hívják, de általában az Internetet értjük alatta
C osztályú címet használunk a helyi hálózatunkban
Szerver: Kiszolgáló, valamilyen szolgáltatást kínál az adott hálózaton belül (pl: Web szerver, E-mail szerver stb)
HTTP: Hyper Text Transfer Protocol - a web oldalak leírónyelve
Web szerver: alap esetben a 80-as port-on keresztül fogadja a http kéréseket, és ezekre válaszol. (átadja a weboldal tartalmát)
--------------------------------------------------------------------
Feladat:
Windows-ban nyissuk meg a futtatás parancsot (a billentyűzeten a zászló gomb + az R betű) majd írjuk be: cmd
Megnyílik a DOS promt, amibe írjuk be: ipconfig (és üssünk entert)
Ekkor megjelenik az adott gép aktuális hálózati állapota, hogy milyen IP-címmel van feljelentkezve, mi az alhálózati maszk és az átjáró.
Most írjuk be újból, de tegyük mögé a /all kapcsolót, tehát: ipconfig /all
Ekkor egy sokkal részletesebb listát kapunk, amiben már fel van tüntetve a DNS szerverek neve is.
Honnan tudjuk, hogy van-e internet kapcsolatunk? (Neeeem, az, hogy megnyitunk egy oldalt az nem jó válasz...)
írjuk be: ping 8.8.8.8
Ha van válasz, van élő internet kapcsolat (egyébként ez a google DNS címe)
Kérdezzük meg a szomszéd gépének IP címét és pingessük meg azt is!
Ezt másoljuk ki: http://arduino.esp8266.com/stable/package_esp8266com_index.json
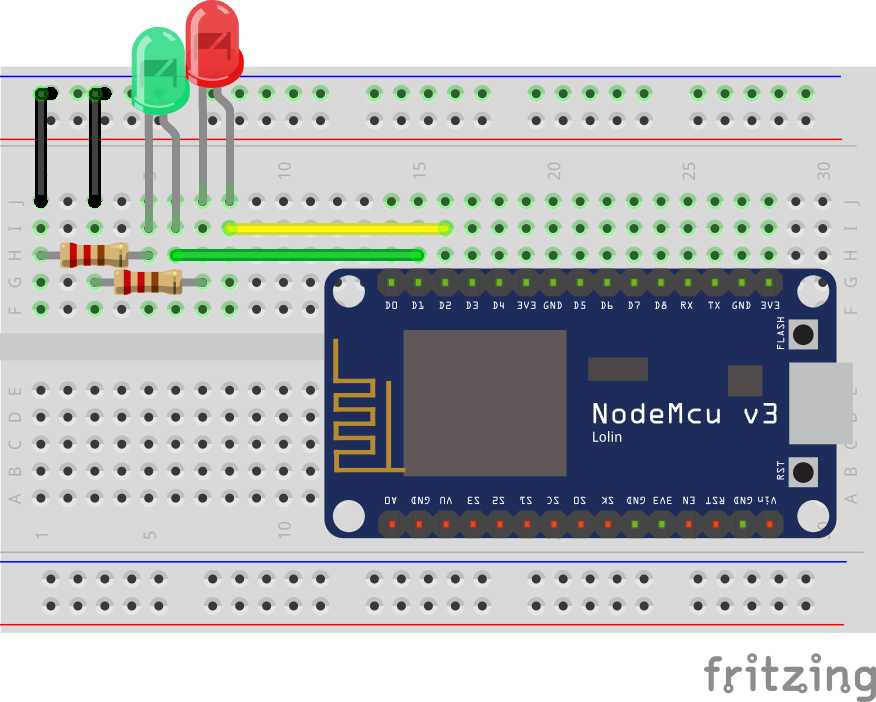
ESP8266-ra épülő NodeMCU lábkiosztása:
Két LED be és kikapcsolása beágyazott weboldal segítségével:
A leírás (angol nyelven) megtalálható ezen a linken: https://www.electronics-lab.com/project … -tutorial/
#include <ESP8266WiFi.h>
// Add wifi access point credentiaals
const char* ssid = "WIFI_SSID";
const char* password = "WIFI_PASSWORD";
WiFiServer server(80);// Set port to 80
String header; // This storees the HTTP request
// Declare the pins to which the LEDs are connected
int greenled = D1;
int redled = D2;
String greenstate = "off";// state of green LED
String redstate = "off";// state of red LED
void setup() {
Serial.begin(115200);
// Set the pinmode of the pins to which the LEDs are connected and turn them low to prevent flunctuations
pinMode(greenled, OUTPUT);
pinMode(redled, OUTPUT);
digitalWrite(greenled, LOW);
digitalWrite(redled, LOW);
//connect to access point
WiFi.begin(ssid, password);
Serial.print("Connecting to ");
Serial.println(ssid);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// Print local IP address and start web server
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());// this will display the Ip address of the Pi which should be entered into your browser
server.begin();
}
void loop(){
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // If a new client connects,
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected()) { // loop while the client's connected
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == '\n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// turns the GPIOs on and off
if (header.indexOf("GET /green/on") >= 0) {
Serial.println("green on");
greenstate = "on";
digitalWrite(greenled, HIGH);
} else if (header.indexOf("GET /green/off") >= 0) {
Serial.println("green off");
greenstate = "off";
digitalWrite(greenled, LOW);
} else if (header.indexOf("GET /red/on") >= 0) {
Serial.println("red on");
redstate = "on";
digitalWrite(redled, HIGH);
} else if (header.indexOf("GET /red/off") >= 0) {
Serial.println("red off");
redstate = "off";
digitalWrite(redled, LOW);
}
// Display the HTML web page
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
// CSS to style the on/off buttons
// Feel free to change the background-color and font-size attributes to fit your preferences
client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
client.println(".button { background-color: #195B6A; border: none; color: white; padding: 16px 40px;");
client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
client.println(".button2 {background-color: #77878A;}</style></head>");
// Web Page Heading
client.println("<body><h1>ESP8266 Web Server</h1>");
// Display current state, and ON/OFF buttons for GPIO 5
client.println("<p>green - State " + greenstate + "</p>");
// If the green LED is off, it displays the ON button
if (greenstate == "off") {
client.println("<p><a href=\"/green/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/green/off\"><button class=\"button button2\">OFF</button></a></p>");
}
// Display current state, and ON/OFF buttons for GPIO 4
client.println("<p>red - State " + redstate + "</p>");
// If the red LED is off, it displays the ON button
if (redstate == "off") {
client.println("<p><a href=\"/red/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/red/off\"><button class=\"button button2\">OFF</button></a></p>");
}
client.println("</body></html>");
// The HTTP response ends with another blank line
client.println();
// Break out of the while loop
break;
} else { // if you got a newline, then clear currentLine
currentLine = "";
}
} else if (c != '\r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}
// Clear the header variable
header = "";
// Close the connection
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}
#include <ESP8266WiFi.h>
// Add wifi access point credentiaals
const char* ssid = "robotika";
const char* password = "Arduino!";
WiFiServer server(80);// Set port to 80
String header; // This storees the HTTP request
// Declare the pins to which the LEDs are connected
int AmotorPin = 5;
int BmotorPin = 4;
int AmotorDir = 0;
int BmotorDir = 2;
String greenstate = "off";// state of green LED
String redstate = "off";// state of red LED
void setup() {
Serial.begin(115200);
// Set the pinmode of the pins to which the LEDs are connected and turn them low to prevent flunctuations
pinMode(AmotorPin, OUTPUT);
pinMode(AmotorDir, OUTPUT);
pinMode(BmotorPin, OUTPUT);
pinMode(BmotorDir, OUTPUT);
digitalWrite(AmotorPin, LOW);
digitalWrite(AmotorDir, LOW);
digitalWrite(BmotorPin, LOW);
digitalWrite(BmotorDir, LOW);
//connect to access point
WiFi.begin(ssid, password);
Serial.print("Connecting to ");
Serial.println(ssid);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// Print local IP address and start web server
Serial.println("");
Serial.println("WiFi connected.");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());// this will display the Ip address of the Pi which should be entered into your browser
server.begin();
}
void loop(){
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // If a new client connects,
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected()) { // loop while the client's connected
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == '\n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println("Connection: close");
client.println();
// turns the GPIOs on and off
if (header.indexOf("GET /motor/elore") >= 0) {
Serial.println("elore");
greenstate = "on";
digitalWrite(AmotorPin, HIGH);
digitalWrite(BmotorPin, HIGH);
digitalWrite(AmotorDir, LOW);
digitalWrite(BmotorDir, LOW);
} else if (header.indexOf("GET /motor/stop") >= 0) {
Serial.println("stop");
greenstate = "off";
digitalWrite(AmotorPin, LOW);
digitalWrite(BmotorPin, LOW);
digitalWrite(AmotorDir, LOW);
digitalWrite(BmotorDir, LOW);
} else if (header.indexOf("GET /motor/hatra") >= 0) {
Serial.println("hatra");
redstate = "on";
digitalWrite(AmotorPin, HIGH);
digitalWrite(BmotorPin, HIGH);
digitalWrite(AmotorDir, HIGH);
digitalWrite(BmotorDir, HIGH);
} else if (header.indexOf("GET /motor/jobbra") >= 0) {
Serial.println("jobbra");
redstate = "off";
digitalWrite(AmotorPin, HIGH);
digitalWrite(BmotorPin, HIGH);
digitalWrite(AmotorDir, HIGH);
digitalWrite(BmotorDir, LOW);
} else if (header.indexOf("GET /motor/balra") >= 0) {
Serial.println("balra");
redstate = "off";
digitalWrite(AmotorPin, HIGH);
digitalWrite(BmotorPin, HIGH);
digitalWrite(AmotorDir, LOW);
digitalWrite(BmotorDir, HIGH);
}
// Display the HTML web page
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
// CSS to style the on/off buttons
// Feel free to change the background-color and font-size attributes to fit your preferences
client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
client.println(".button { background-color: #195B6A; border: none; color: white; padding: 16px 40px;");
client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
client.println(".button2 {background-color: #77878A;}</style></head>");
// Web Page Heading
client.println("<body><h1>ESP8266 Web Server</h1>");
// Display current state, and ON/OFF buttons for GPIO 5
client.println("<p>green - State " + greenstate + "</p>");
// If the green LED is off, it displays the ON button
if (greenstate == "off") {
client.println("<p><a href=\"/green/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/green/off\"><button class=\"button button2\">OFF</button></a></p>");
}
// Display current state, and ON/OFF buttons for GPIO 4
client.println("<p>red - State " + redstate + "</p>");
// If the red LED is off, it displays the ON button
if (redstate == "off") {
client.println("<p><a href=\"/red/on\"><button class=\"button\">ON</button></a></p>");
} else {
client.println("<p><a href=\"/red/off\"><button class=\"button button2\">OFF</button></a></p>");
}
client.println("</body></html>");
// The HTTP response ends with another blank line
client.println();
// Break out of the while loop
break;
} else { // if you got a newline, then clear currentLine
currentLine = "";
}
} else if (c != '\r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}
// Clear the header variable
header = "";
// Close the connection
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}
Nyissuk meg a következő oldalakat:
(mindegyiket külön lapon)
https://shop.tavir.hu/images/robot-esp- … ield-5.jpg
https://i2.wp.com/mechatronicsblog.com/ … .png?ssl=1
https://howtomechatronics.com/tutorials … r-hc-sr04/
Vegyük elő az előző órán megírt Arduino kódot! Mentsük el új néven! (ezt fogjuk módosítani)
You are here » Váci Robotika Labor » Haladó csoport (csütörtök) » Tananyagok